Findings
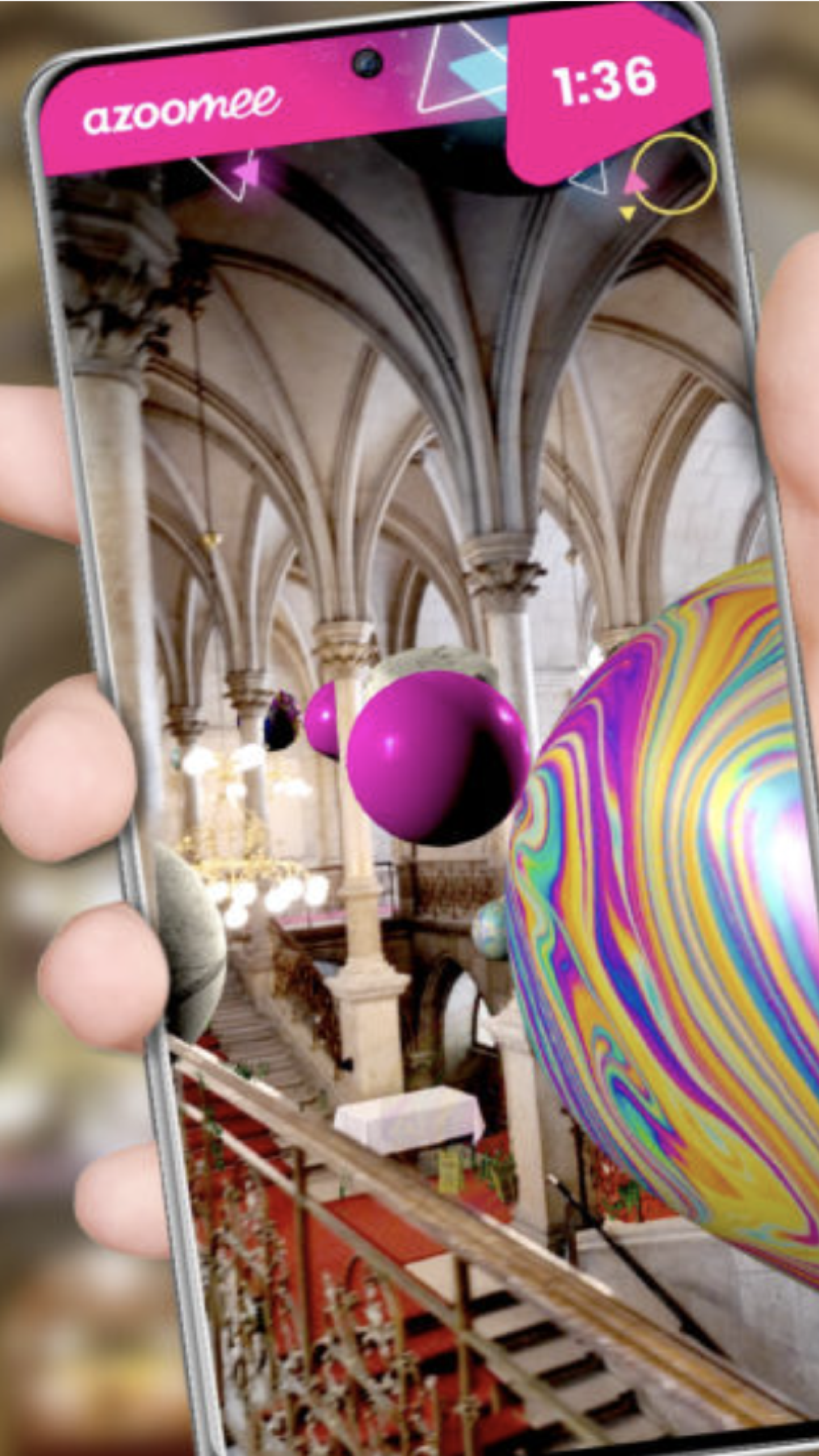
The data topic that we have chosen to work with is AR worlds, which is classified as simulation data- this is where we are able to design a virtual space that can be navigated by walking around or looking around the environment through our phone screen. Our group will focus on 3D space and using AR to define the laws of physics by taking our favourite objects and playing around with their scaling and movement to create a world of its own.
The software that we will be using to create these 3D objects is Blender, where we will then be able to bring it to life using a play of video editing and photo manipulation. The 3D worlds are created by gathering 3D objects that we designed individually and classifying them into different themes.
Insights we gained
The reason we have chosen to do simulation is because we wanted to create cute personalised worlds that were filled with things that we loved. When we as a group were discussing things that gave us a sense of stress relief and happiness, it turned out that we all had different views towards it. One of us thought more about food and drinks, and another one of us thought about completely different things, such as furniture and fantasy worlds. This gave us an opportunity to make different worlds that had different representations of happiness.
In today's fast-paced society, university students succumb to stress and often lose sight of the little things and cherished memories that offer them the most happiness. The "Happiness Aventure" initiative uses augmented reality (AR) to help students remember the little things that can make them happy and realise that they shouldn't feel too burdened by stress.
Design decisions
Considering the fact that our project centred around the theme of "Happiness," our objective was to emphasise the use of soft-bright pastel colours. This decision was collectively agreed upon due to the belief that pastels not only stimulate feelings of happiness but also create a sense of tranquillity. We kept our design minimalistic. The reason for this is that it is stylish and attractive. The simplicity minimises distractions by focusing the viewer's attention on what we want them to see. There are no sophisticated elements, so a user may quickly access our content. It also adapts itself well to a responsive design.
As mentioned, we are using soft pastel colours for our overall theme and aesthetic, as these colours represent "Spring" and brighter days, which lift people’s spirits. These colours are best described as upbeat, joyful, and energetic. The colours we used include soft blue-white, light-mellow yellow, soft light pink, a shade of blue and a darker one.
We are using Helvetica as our main font. Helvetica's greatest strength is its "neutral" nature. Because it is balanced and impartial, it can be used in a wide range of settings and applications. This is a font that rides the line between classic and modern, conservative and edgy, or elegant and relaxed.
Here are some inspiring works of augmented reality that relate to our topic. One of our primary goals is to create 3D items for our artefact. We imagine them to be bright, vibrant, and immersive.
Challenges
Technical issues
The challenges we faced during the whole project were mostly on technical issues, because we were using a program that we had little to no experience with. We had to start from 0 and all we could do was to watch tutorials on Youtube and self study. Learning blender and following youtube tutorials were the most time consuming, because one tutorial could take hours long and divided into many parts. On top of following tutorials, we didn’t have any base knowledge on the program, which means that if something were to go wrong we didn’t know what to or how to fix it. This would make us completely stuck and confused on what to do next which is one of the biggest and most common issues that we faced along the way.
Topic-related issues
One of the challenges we faced that were not ‘technical’ related was how we were able to put the project together, and link the digital world with the physical world; and having a good rationale for our execution. Our final outcome had to change a lot and this really bothered us because we kept having visions, and the fact that these visions kept having to change was something we really dreaded.

Feedback
Earlier stages
Andreas told us to build a stronger foundation. In order to help design our artefacts, we need to ask ourselves what is stress? It could be hunger, A feeling that can’t be explained, furniture, underwater feeling, etc. By identifying this, it makes the concept and the visual stronger.
Jo gave us the feedback that using cards might not be that popular in today’s world, since most of the things we have are digital and it might not be a good idea to use cards unless we have a better rationale for it. She gave us the idea of creating stickers, which might be more interesting for some people. Vikas gave us the idea of creating location-based ARs like Pokemon Go.
To summarise, we all have distinct stress narratives and we all react to stress differently, either by doing things or mixing scenarios. Also remember not to be stuck with the end product! Remember to show findings, research, and experiments. Things might change.
Week 13 feedbacks
Before our finished outcome, the feedback from the lecturers was not the best. This was because we could still do a lot more to improve our work and we didn’t have enough time to do so yet. Since we had to create the AR world in a make-believe way, we had to make sure the video was convincing enough and the lecturers told us that we haven’t achieved that yet and we needed to put in more effort into the video.
After these feedbacks though, our final outcome worked so much better and our friends have told us that our final video looked like an actual campaign which we were happy with because that was our end goal.
Achievements
As a team, our biggest achievement was to be able to go through all our obstacles and was able to create a convincing final video campaign despite the limited amount of time that we had after our Week 13 presentation. We were able to find many ways that we could improve our project and put more effort into many little details to make it look more convincing. One thing that we adore about this team is that with the many negative or unsatisfactory feedbacks we never give up and take them as a way to improve rather than feeling too down about it.